上周(2022 年 6 月初)的 Planet 是第一个提供了公开下载链接的版本。里面出现了一些我们在之前更小范围测试时,没有发现的问题。其中最尴尬的一些 crash 问题,已经在 2022 年 6 月 12 日的 0.6.16 里修复。这件事情刚刚开始,重要的是之后用稳定的节奏,把计划中的事情一件一件全部交付。
那么,后续的计划是什么?这里大概说一下。
- 视频和音频。在传统的 Web 2.0 场合,视频和音频是一种「上传」体验。而将来在 Planet 里,应该只是一件拖拽进来,加上描述,然后发布之后放在那里就好的体验。
- 评论和 Web Ping。
- 移动版本。具体细节还在设计中。但考虑到不太可能会让手机来运行 IPFS 的服务器(网络流量消耗和电池都是问题),所以一种可能的实现方式是 Planet 的 Desktop 版本提供一个 API,然后手机来连接这个 API。现在有 Tailscale 和 ZeroTier 这样的技术可以让手机在任意网络上都和家里的电脑保持内网直连状态,因此如果能够实现这样的一种卫星式的体验,应该会很有意思。
- 更多更强更美的页面主题。Planet 内部在渲染每一个网站时,使用了一套基于 Jinja 语法的模版系统。借助这套模版系统,每一个 Planet 都有可能可以使用完全个性化的设计。
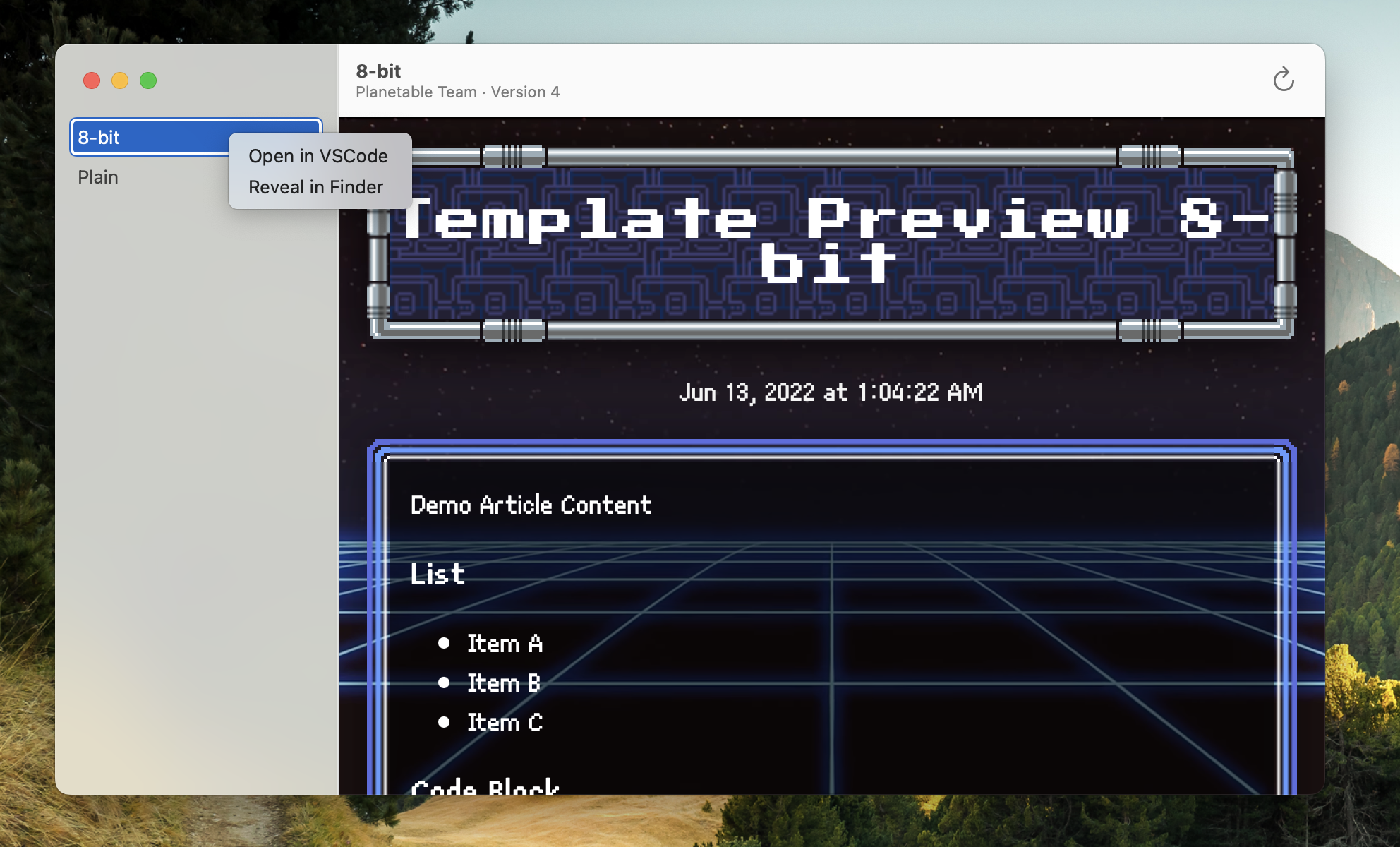
我们会在后续发布详细的模版设计相关的文档。但是如果你是经验丰富的前端工程师,想提前试试的话,那么可以在菜单里 Tools -> Template Browser 找到模版浏览器,然后在 Template Item 上右键 Reveal in Finder。每一个 Template 都在一个自己的文件夹,你可以把文件夹复制一份,改个名,然后里面的 template.json 的元信息也改一改,就可以做自己的模版了。剩余的文件结构并不复杂,一看就明白。如果你机器上安装了 Visual Studio Code,那么可以直接右键 Open in VSCode:

要支持一个完整的模版设计系统,会需要很多的支持变量(variables),不过这不会是一件很复杂的事情。我们会尽快把这件事情补齐。